Cleenza
Cleenza - Cleaning Service Angular Template
This documentation is last updated on 11 October 2021.
Thank you for purchasing this Angular template.
If you like this template, Please support us by rating this template with 5 stars
Getting started -
Before you begin, make sure you have Node and an npm package manager. installed on your computer.
Download node nodejs.org.
Check your node version, run node -v
Angular Setup -
Open terminal and run npm install -g @angular/cli
Angular CLI Doc: https://cli.angular.io
Serve and build
Use terminal and navigate to project root.Then run npm install
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Build for Production
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Folder Structure -
- src
- app
- blog
- blog-grid
- blog-list-sidebar
- blog-post-right-sidebar
- elements
- banners
- banner1
- blog
- blog1
- call-to-action
- call-to-action1
- clients
- content-box
- content-box1
- content-box1
- counter
- counter1
- footer
- footer1
- forms
- comment-form
- contact-form1
- query-form1
- header
- header1
- header2
- header3
- how-it-work
- how-it-work1
- how-it-work2
- how-it-work3
- how-it-work4
- loading
- navigation
- nav-links
- our-team
- our-team1
- our-team2
- our-work
- our-work1
- our-work2
- price-table
- rev-slider
- slider1
- slider2
- slider3
- slider4
- scroll-to-top
- services
- our-service1
- our-service2
- testimonial
- testimonial1
- testimonial2
- why-choose-us
- why-choose-us1
- widgets
- add1
- archive
- categories
- comments
- downloads
- recent-post
- search
- service-category
- tag
- yearofexp
- home1
- home2
- home3
- home4
- pages
- about1
- about2
- contact1
- error404
- faq
- icon-font
- project-carousel
- project-detail
- project-grid
- project-masonry
- service-detail
- services1
- services2
- team
- banners
- blog
- app
-
angular.json
Used for configuration of project specific settings. You can add external styles and scripts, change the output folder, add assets, add environment files and more.
-
node_modules
All external modules used are here. Do not mess with this folder, as it is auto-generated by using npm install.
-
package.json
Contains all dependencies used for production and development.
-
src
Contains all Angular Typescript code, assets and basically everything the end user will have access to.
-
tsconfig.json
TypeScript compiler configuration.
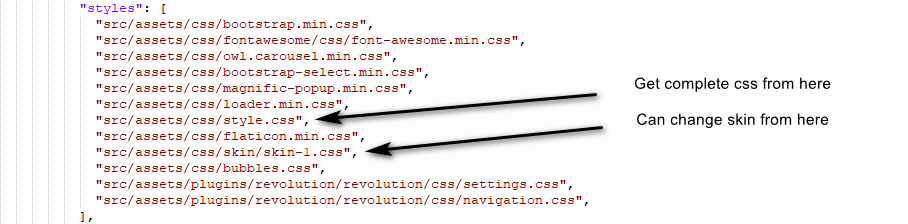
Css Files -

These all file import in styles.css
-
style.css
Main Style CSS file is globally used
-
owl.carousel.min.css
Css for carousel
-
flaticon.min.css
This CSS used in pages for flat icons
Skin Css
-
skin-1.css
Default skin rounded corner
-
skin-2.css
Sharp corners
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live
Version History - #back to top
11 October 2021
- Updated in angular 12
21 October 2020
- New - Created & Upload Cleenza